Oselo Recruitment
How to Build a CV - Webinar
 Here at Oselo we're aware of the staffing issues across the entire tech industry. Therefore, we've planned to give back to the amazing community and help give you the best chance at securing a new role.
Here at Oselo we're aware of the staffing issues across the entire tech industry. Therefore, we've planned to give back to the amazing community and help give you the best chance at securing a new role.
This webinar will be delivered by Paige Briggs - Senior Recruiter here at Oselo. Paige has most definitely seen her fair share of CV's within her 4 years of experience, she carries with her extensive knowledge in supporting individuals in obtaining not only new roles but dream positions.
What will be covered:
- How to build a CV
- How to differentiate your profile and stand out
-How to showcase your skill set
-How to utilise your network
- Q&A session
Sign up here (Limited spaces available) ⬇
https://lnkd.in/eZVk774G
British Recruiting Awards 2022

We are thrilled to announce that we’ve been Highly Commended in the British Recruitment Awards!
The British Recruitment Awards is an annual campaign that sets out to discover and celebrate the individuals and teams that are truly passionate about recruitment’s role in building a thriving organisation.
This year, just over 130 entries were received from organisations across the UK, and so competition to be recognised proved to be very tough. Firms taking part ranged from start-up innovators to public sector heroes, tech superstars, global titans and everything in between.
It was such an honour to be nomintated, the day was full of excitment, prosecco and a lot of table tennis. We pride ourselves on teamwork and the relationship we build with our clients and candidates, therefore we would like to say a big thank you to everyone who has supported us, and we are excited to see what 2023 holds for us!

How to Reduce Work Related Stress

Everyone has their own way of dealing with stress. This week is about raising awareness for stress prevention and showing stress is something everyone feels. The theme this year is Working together to Build Resilience and Reduce stress. Often, dealing with stress is never easy and it can lead to burnout, we’re going to share some tips on how to deal with stress in the workplace.
Although your stress may not be work-related, it is still important you make your manager/employer aware of how you are feeling. They may be able to relieve your work amount, reduce your task list, extend deadlines, or offer to speak about why you are feeling stressed and see if they can help in anyway. Work-related stress can usually be relieved if you speak to someone. The earlier the issue is addressed, the less impact it will have on your physical and mental health.
It is crucial to keep good time management to help reduce stress. With many different projects on the go, work can often get overwhelming and build up stress, a great way to avoid this is by managing your time and allowing yourself a set amount of time for each project a day. If you feel like you have accepted too much work onto your plate, then relay that to your manager and ask for additional support in the areas you feel like you need it. Multitasking is beginning to become a thing of the past, where quality is more important than quantity, reports have shown it is better to only focus on one thing at a time to maximise your potential.
Awarding yourself for the small wins may not seem like a big deal, but they all contribute to the bigger picture. Everything you work on is a process to something bigger, the small wins make the big wins happen and it is important for you to recognise this as it can help you feel like your project is moving in the right direction.
Needing to take time for yourself is something that should be more normalised. The pressure of work and life can be tricky to balance, everyone needs some downtime. Burnout Is a horrible feeling, especially when it is about something you love and enjoy doing. Although using your holiday may not seem like an option when you are feeling overwhelmed at work, it could help you recharge and come back to your projects with a clear head.
If this feeling happens too often, but you know you are an organised person, it may be time to create a plan or change your organisation strategy. Although the way you organise your work and day may have worked in the past, it is possible it is no longer working. This could be for a number of reasons, your position may have changed, your workload has grown, you have bought on a stressful client etc. If you are unsure how to change your strategy, as your colleagues for their advice.
Learn Web Development - From Zero to Hero
 By Juan Cruz Martienez
By Juan Cruz Martienez
Do you want to learn web development but don’t know where to start?
With so many resources and specializations around learning to code, particularly learning web development, it is hard to decide which is the best option for you.
But don’t panic. In 2022, learning web development is easier than ever, and if you focus on your first steps, you will become a web developer.
Steps to learn web development:
- Learn the basics, web development, front-end and back-end specializations, and the importance of web development
- Learn the basics of front-end: HTML, CSS, and JavaScript
- Learn the tools: code editors, version control, building, and packaging
- Learn a JavaScript frameowrk: Learn React, Vue, or Angular
- Learn the basics of back-end development:programming languages, servers, and databases.
What is web development?
Web development is the process of creating websites and web applications. It includes everything from the structure of a website to the design and programming.
How do websites work?
When talking about websites, it is important to know to terms. First, we have the client (you, in your browser), and then we have the server, the device on the internet that contains the web pages we want to visualize.
For example, when you enter https://livecodestream.dev in your browser, this sends a request to our server. The server will look for the files that make up this website, particularly the page you are requesting, and send it back to your browser so you can see the content.
Everything that exists in the server, and returns the web pages you are seeing, is created by web developers.
But not all apps are built the same. Blogs like this one have a relatively easy setup (or architecture). In contrast, others like Facebook, Google, or even your local store’s website can be much more complex and require the involvement of different specializations of web developers to build such a site.
What is a front-end web developer?
A front-end web developer is a web developer that specializes in building the user interface and experience of a website or web application.
They are responsible for everything you see and interact with on a website. This can be anything from the overall layout and design to specific features like animations, videos, and forms.
To build a website or web app, front-end web developers need to have a good understanding of HTML, CSS, and JavaScript.
What is a back-end web developer?
A back-end web developer is a web developer that specializes in the server-side of things. They are responsible for everything that happens behind the scenes on a website or web app.
This can be anything from setting up the server, databases, and security to handling user authentication, data processing, and email notifications.
To build a website or web app, back-end web developers need to have a good understanding of programming languages like Python, JavaScript, Go, etc., and databases like MySQL, MongoDB, etc.
What is a full-stack web developer?
A full-stack web developer is a web developer that specializes in both the front-end and back-end of things. They are responsible for everything you see and interact with on a website or web app and everything that happens behind the scenes.
Why is learning web development important?
Web development is one of the most in-demand skills in the world.
According to recent studies, by 2022, there will be 1.5 million unfilled web development jobs worldwide. This means that if you want a successful and rewarding career, learning web development is a great place to start.
But it’s not just about the money. As a web developer, you have the power to create beautiful and useful websites that make people’s lives easier. You also can build applications that solve real-world problems.
In short, learning web development is a great way to impact the world positively.
Basics of front-end development
Now that we’ve discussed what web development is and the different types of web developers let’s talk about the basics of front-end development.
As we mentioned, front-end web developers are responsible for everything you see and interact with on a website or web app. This includes the layout, design, and user experience.
Front-end developers build web pages using three technologies HTML, CSS, and JavaScript. All these are loaded by the browser and define a website’s layout, style, and behavior.
HTML
HTML (HyperText Markup Language) is responsible for the structure of a website. It defines the content of a website and how it is organized.
It uses tags to define the structure and place the content into sections like titles, headlines, paragraphs, tables, etc., similar to what you could do on Google Docs, but it also offers more advanced features.
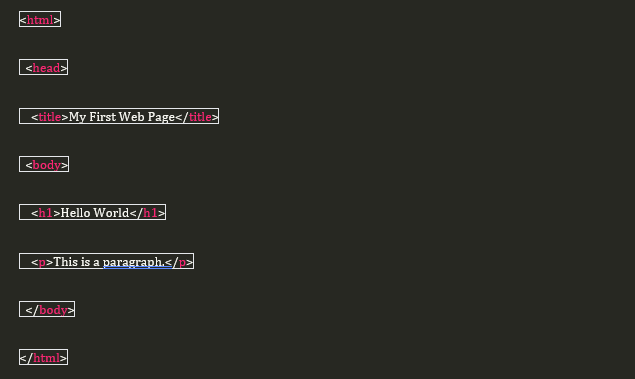
Here is an example of a page in pure HTML:

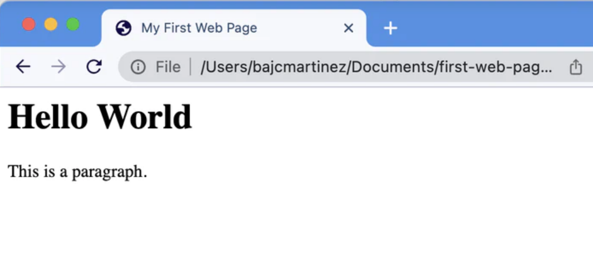
And this is what it looks like:

CSS
CSS (Cascading Style Sheets) is responsible for the style of a website. It defines how HTML elements are displayed on a screen.
It can be used to control the color, font, size, spacing, and other aspects of the page layout. CSS can also be used to create responsive designs that look good on mobile devices, tablets, and desktops.
CSS is about making it pretty.
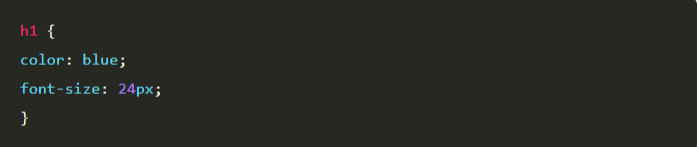
Here is an example of CSS, which will alter any headline to have a blue colour.

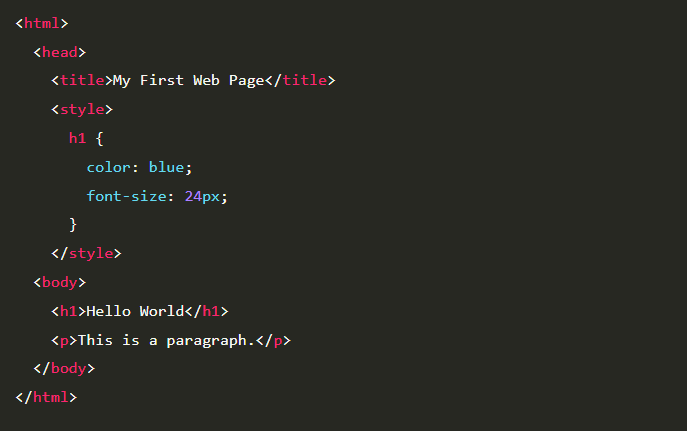
And combined into our HTML

The results are in:

JavaScript
JavaScript is responsible for the behavior of a website. It makes things happen on a website, like button clicks, form submissions, and other user interactions.
It can also be used to create animations, games, and other types of interactivity. JavaScript is the most popular programming language in the world, and it’s one of the easiest to learn.
Here is an example of JavaScript

Where to learn HTML, CSS, and JavaScript?
Not every website is the same, nor are two people the same. While some of us prefer to learn by reading, others prefer video formats, and others want to jump directly into building stuff. I recommend that you follow the path you feel the most comfortable with, video or written content. However, the building part is not optional.
The only way to learn to code is by building stuff.
FreeCodeCamp
FreeCodeCamp is my default recommendation for those starting to learn to code. The website offers tutorials, videos, and even interactive courses on how to get started. It is super beginner friendly, and it is FREE.
But the website style, hard navigation, or difficulty in finding the resources are some of the downsides I heard from people. The vast amount of content their products can be overwhelming for some. and even if they have videos covering most topics on web development, they are not structured alongside the course, so the course is plain text.
Coursera
Coursera is an online education platform with courses from top universities and instructors around the world. They offer both free and paid courses on a wide range of topics, including web development.
The advantage of Coursera is that you can find some really well-made courses from prominent universities like Johns Hopkins University and Stanford University. The downside is that most of these are paid courses, so it might not be the best option if you are on a tight budget.
An excellent course is the HTML, CSS, and JavaScript for developers by Yaakov Chaikin , which the name can be deceiving, as the course is made for beginners.
Zero to Mastery
Zero to Mastery is an online learning platform created by Andrei Neagoie, a former senior software engineer at Shopify. The platform has courses from top Udemy creators and others, making it a very compelling option.
The Complete Web Developer in 2022 is an excellent course covering all the basics, and a lot of advanced stuff as well, in a well-structured and well-made course.
Udemy
Udemy is an online learning platform with over 155,000 courses covering almost any topic you can think of. While most courses are not free, they are very affordable, and some of them are even under $20 as most of the time are discounted.
The advantage of Udemy is that you can find a course on almost anything, from cooking to web development. The downside is that the quality of courses can be very hit and miss, as Udemy does not vet its instructors.
The Complete 2022 Web Development Bootcamp is one of the most watched and best-rated courses on Udemy with an amazing over 700k students enrolled in the course. It covers the theory and gets hands-on projects.
Udacity
Udacity is known for its nanodegree programs, which are fantastic for learning and train new skills as they provide tutors, and you work on real-world examples while learning. However, they can be a bit pricey.
But Udacity also offers courses, and in fact, they have a great free HTML+CSS course and a separate free course for JavaScript , which are great to get you started.
YouTube
YouTube is an excellent platform for finding free development resources, as most popular channels regularly post new content.
The advantage of YouTube is that you can learn at your own pace and go back and forth as often as you need. The downside is that finding a well-made comprehensive course can be challenging, and you might need to watch a few videos from different channels to get a well-rounded education.
Here are some great resources to get you started with HTML, CSS, and JavaScript on YouTube:
- HTML Tutorial for Beginners: HTML Crash Course for HTML and CSS, and JavaScript Tutorial for Beginners: Learn JavaScript in 1 Hour to learn JavaScript by Programming with Mosh
- Learn HTML5 and CSS3 From Scratch - Full Course by freeCodeCamp
Books on web development
If you prefer learning from books, then you might want to check out some of these excellent titles:
- Web design with HTML, CSS, JavaScript and jQurery Set by Jon Duckett
- Eloquent JavaScript by Marijn Haverbeke
- JavaScript:The Definitive Guide by David Flanagan
Tools for web developers
Even though it is true, you don’t need any particular tool or system to be a developer, and a simple notepad could be enough. On a single day, developers use several tools to help them be more productive, collaborate in teams, and back up code.
Code editors and IDEs
A code editor is a text editor with extra functionality specifically for programming, such as syntax highlighting (visual color guides that make it easier to read and understand code), indentation, autocompletion, and debugging.
A good code editor will make you more productive and help reduce code errors. The most popular code editor by far is Visual Studio Code , it’s 100% free, and it’s my recommendation to get you started. Other popular options include Sublime Text and Notepad++ .
Code editors are great, but there’s something more. IDEs (or Integrated Development Environment) are code editors with even more functionality, such as debugging tools, version control integrations, project management, etc.
The most popular IDE for web development is WebStorm by JetBrains. It’s not free and can be a bit expensive. I use WebStorm and the whole suite from JetBrains. I have been using it for years now, and it’s just super familiar, and I’m super productive with it, though I don’t recommend it for everyone, especially if you are just getting started.
Source control
Source control is a system that keeps track of every change you made in the code, and allows you to navigate through your history of changes and revert your code to the status it was at any point in time.
Source control systems are an invaluable tool for individual developers and teams, as they make collaboration and working on the same files much easier.
The most popular source control system is Git, and it’s what I recommend you use.
GitHub is a website that allows you to store your code online (in the cloud), and also provides many features for collaboration, such as issue tracking, pull requests, wikis, etc. It is the most popular platform for open-source code (as it is free for open-source), and it is a website you need to know and use, as it will serve as a portfolio and show future recruiters and interviewers what you have been learning and working on.
Build tools
There are all kinds of build tools, but for the purpose of web development, they are programs that process and transform files, for example, they can take your source code and minify them to reduce its size to optimize the load speed of your website.
But that’s not it, they can also enhance the compatibility of your code, and convert your code from one language to another (at least to a certain extent), for example, they can convert SASS into CSS, or newer JavaScript versions into older ones (yes, we do that to have better compatibility with older browsers while coding with the latest and shiny)
Among the most popular options are Webpack , Rollup , and Gulp.
In many cases, especially as you are learning, you won’t need to work directly with these, we often use libraries or tools that configure them automatically for us, but its good to know they exist and what kind of magic they do behind the scenes, so be familiar with them, and start exploring them in more detail once you feel comfortable working with code and building websites and web applications.
Package managers
Once you gain some experience and built a few projects you will start noticing that many times you reutilize some code or functionality that you have copied and pasted from one place to the other. But can we do better? What if I want to share my code with others? Here is where libraries come into place.
Libraries are code written by other people (or yourself) that we can use in our projects to speed up development, or just not have to reinvent the wheel every time we need some specific functionality.
A package manager, allows you to install, update and remove libraries and tools from your projects and systems.
There are different package managers for different programming languages, but the most popular one is npm , which is the default for JavaScript.
Learn a JavaScript framework
Now that you know the basics of JavaScript it is time to introduce you to the world of frameworks.
A framework is a library that provides a set of tools and standards to help you structure and organize your code, so you don’t have to start from scratch every time you build something.
There are many frameworks available for different programming languages, but in the case of JavaScript, there are three major ones: React , Angular, and Vue .
Which JavaScript framework should I use?
There is no right or wrong answer when it comes to choosing a framework, as there are many factors that come into play such as the size of your project, the team you are working with, your own preferences, etc.
I always recommend React to start as it has the fastest learning curve and is my favorite, but I also recommend at least reading about and building a sample application on Angular and Vue, and seeing for yourself which one you like the most.
What I don’t recommend, is that you learn more than one at a time, it will add complexity and it will be harder for you to specialize and become an expert in either of them. Try them out, see what you like the most, and go deep into that one, and only that one. With time you can expand, but take it from me, I’ve tried dozens of frameworks, but if I need to work on a project, I always go with React as it is where my knowledge is.
Course reccomendations for React:
- React - The Complete Guide (incl Hooks, React Router, Redux)
- Become a React Developer
- Meta Front-End Developer Professional Certificate
Course reccomendations for Angular:
- Angular - The Complete Guide (2022 Edition)
- Complete Angular Developer in 2023
- Full Stack Web Development with Angular Specialization
Course reccomendations for Vue:
- Vue - The Complete Guide (incl. Router & Composition API)
- Complete Vue Mastery 2023 (Pinia, Composition API, Vitest)
Basics of back-end development
Now that you know how to build the front-end of websites and web applications it is time to learn about the back-end.
The backend is responsible for everything that happens behind the scenes, such as storing data, processing requests, handling security, etc.
Just like with front-end development, there are many different back-end programming languages, but the most popular ones are Python, JavaScript, Java, and Go.
Out of these, I recommend learning Node.js as it is JavaScript and you already know the basics, plus it has a lot of momentum right now and is used by some of the biggest companies in the world such as Netflix, Uber, and eBay.
Course recommendations for NodeJS:
Course reccomendations for Python:
- 2022 Complete Python Bootcamp From Zero to Hero in Python
- Crash Course on Python
- Introduction to Python
Course Reccomendations for Go:
SQL and Databases
No matter what back-end language you choose, at some point you will need to interact with a database.
A database is a collection of data that is stored in a structured way so that it can be accessed and processed by computers.
To work with some databases you will need to learn a new programming language called SQL.
I wrote a full guide on SQL that I recommend you read to have all the basics of this programming language.
Final thoughts
First of all, congrats on taking the initiative and making it all the way here, you are decided and you will be a fantastic developer, I’m sure.
It is a lot! I know! Learning to code takes time, and you shouldn’t rush through it, enjoy the journey, make sure to practice while learning, and build amazing stuff!
"I’m 100% sure you can make it, with dedication and patience, you will become a great web developer!"
Before I go, check out my free ebook with tips for the self-taught developer, it’s a good companion read and can help you have the right mindset for your journey.
Free download here: https://livecodestream.dev/newsletter
I hope this guide to learn web development helped you understand what it takes to become a web developer, if you have any questions or want to share your own experience leave a comment below!
If you liked this article please share it with your friends and followers on social media, and if you want to stay up-to-date with my latest articles and projects follow me on Twitter .
Thanks for reading!
Queen Elizabeth II
Today is the state funeral of Queen Elizabeth II.
Our thoughts are with the Royal Family, Armed forces and anyone who has been effected by the passing. She was the longest reigning monarch, and will be missed by many around the world.
We thank her for her 70 years of service.
Life After Redundancy
 Being made redundant is never nice, however, it is key to remind yourself It is not personal, it’s just business. The important thing to know after you have been made redundant is your rights.
Being made redundant is never nice, however, it is key to remind yourself It is not personal, it’s just business. The important thing to know after you have been made redundant is your rights.
Your rights will be different depending on which country you live in; this is based on UK rights. If you are under the age of 22 but are eligible for statutory pay, you will get half a week's pay for each full year you were with the company. If you are aged 22+ but under 41, you will receive one week's pay for each year you were above 22. You will receive one and half weeks of pay for each full year you were 41 or older.
In the UK, you are not entitled to statutory pay if:
- Your employer offers to keep you on
- Your employer offers you a suitable work alternative which you refused without good reason
- Former registered dock workers and share fishermen
- Crown servants, members of the armed forces or police services
- Apprentices who are to employees at the end of their training
- A domestic servant who is a member of the employer’s immediate family
(source: https://www.gov.uk/redundancy-your-rights/redundancy-pay)
It’s discrimination if you’re made redundant at least partly because you’re:
- During pregnancy or maternity leave
- A certain race, ethnicity or nation
- married or in a civil partnership
- a man or a woman
- disabled
- Part of the LGBTQ+ community
- have a particular religion or set of beliefs
- older or younger than other individuals you work with
These categories are called ‘protected characteristics’. If you fall into one of these categories, you may still be made redundant, as long as the above is not the reason.
How to cope with redundancy
It is important to remember, that being made redundant is not always a reflection of you or your work.
There are various different directions you could go in after being made redundant.
Some people will want to take a break from working to travel, spend time at home or take the opportunity to put themselves through further education. However, this is not always a choice everyone will be able to make, others will need to go back to work.
If you plan to start applying for jobs straight away, it is important you double check with your employer that you will be allowed paid time off for job interviews, depending on your government rules, this may be a legal requirement of your current employer.
Before you begin searching for employment, it is essential to check that your CV is up-to-date, has all the necessary information, and, if at all feasible, include a reference from your present company. Need tips for updating your CV? Our top senior recruiter has shared what they look for in a CV: https://www.oselorecruitment.com/blog/blog/tips-for-writing-your-cv
Being made redundant may be a blessing in disguise for some, especially If their current position is not enjoyable for them anymore. If you find yourself in this position, it’s crucial that you consider what it is you want to be doing. The best way to do this is to ask yourself, what do I like and dislike in the current day-to-day tasks of my role, and work from there. It may be only a slight change, for example going from HR to admin, or you may realise you need a complete change in the industry. Whatever the outcome is, it is important you take this opportunity and use it to your advantage.